こんにちは!エンジニアのすずまさです。
皆さんが開発しているプロダクトでは、サポート対象の OS やブラウザのバージョンは規定されていますか? Classi ではそういった推奨環境が定められています。
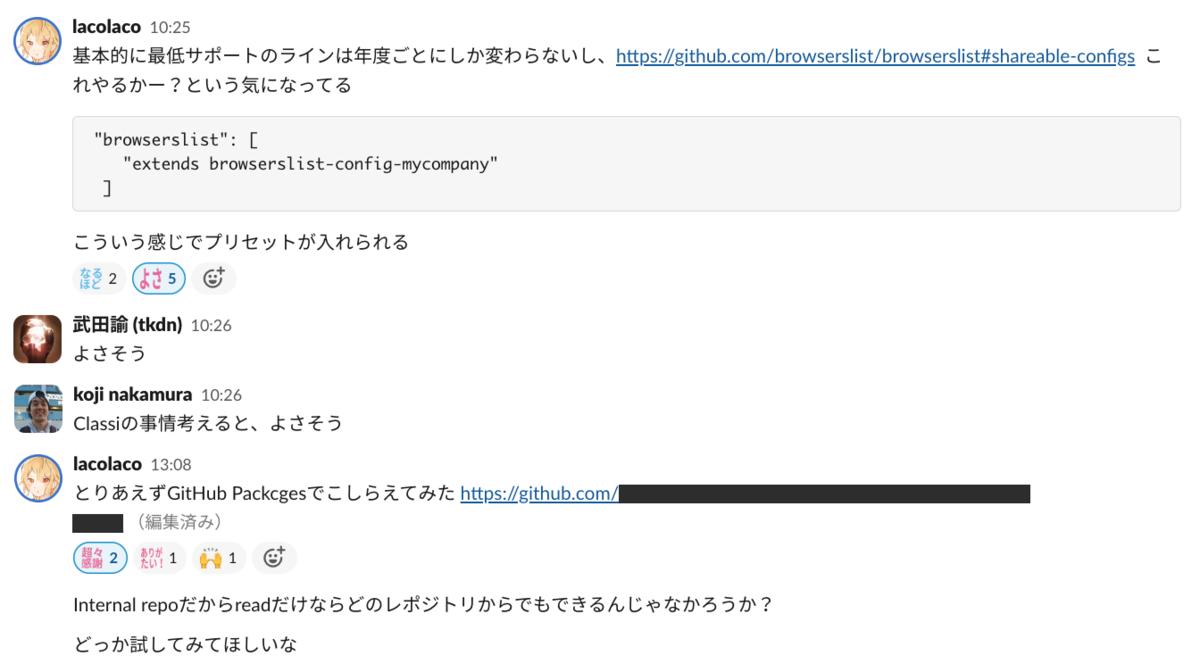
ビルド後に推奨環境で動作させるために、社内で GitHub Package として公開された Browserslist の設定ファイルを使ったところ体験が良かったので、今回はその紹介をしようと思います。
Browserslist とは
その名の通り、下記のようなブラウザのリストを記述することで、フロントエンドのツール間でサポートするブラウザのバージョンを共有できるツールです。
last 2 Chrome versions last 1 Firefox version last 2 Edge major versions last 2 Safari major versions last 2 iOS major versions Firefox ESR
例えば .browserslistrc に iOS >= 16 と記述してから npx browserslistを使用すると、次の結果が得られます(執筆時点での iOS の最新版は 17.1)。
$ npx browserslist ios_saf 17.1 ios_saf 17.0 ios_saf 16.6-16.7 ios_saf 16.5 ios_saf 16.4 ios_saf 16.3 ios_saf 16.2 ios_saf 16.1 ios_saf 16.0
ここに出力されたブラウザをサポートするように、他のライブラリに伝えることができます。
Angular CLIでは、内部でこの Browserslist が使われており、Autoprefixer と babel にサポートブラウザを伝える役割を担っています。
なぜ Browserslist + GitHub Package を導入したか
Browserslist + GitHub Package を導入したきっかけは、Angular を v15 から v16 にアップデートしたときに、 Classi で動作保証している端末で画面が一部表示されない障害が起きたことでした。
そのリポジトリでは自前の Browserslist の設定はしておらず、Angular のデフォルト設定をそのまま使用していました。
browserslist.defaults = [ 'last 2 Chrome versions', 'last 1 Firefox version', 'last 2 Edge major versions', 'last 2 Safari major versions', 'last 2 iOS major versions', 'Firefox ESR', ];
Browserslist は caniuse-lite を使ってクエリ用のブラウザ DB を参照しています。
Angular のアップデートに caniuse-lite の更新も含んでいたため、その時新しくリリースされていた iOS 17 が Browserslist に反映されてlast 2 iOS major versionsの指すものが変わってしまい、障害につながってしまいました。
他のリポジトリでも発生しそうだと思い他チームにも共有したら「それなら設定を一箇所にまとめて各リポジトリから使えるようにしたいよね」という話があがり、社内のメンバーが Browserslist 設定用の GitHub Package を作成してくれました。

使い方
GitHub Packages の公式ページを参考に Browserslist の config ファイルをインストール後 Browserslist の設定ファイルで extends 構文を使用すれば使うことができます。
"browserslist": [ "extends browserslist-config-mycompany" ]
https://github.com/browserslist/browserslist#shareable-configs
GitHub Packages を使うために CI の設定ファイルも書き換える必要がありますが、GitHub Actions を使っている場合は下記のようにすると package をインストールできるようになります。
- actions/setup-node で
registry-urlに GitHub Packages URL を指定 - パッケージインストール時に
NODE_AUTH_TOKEN環境変数にGITHUB_TOKENシークレットをセットする - 参考
steps: - uses: actions/checkout@v4 - name: "Install npm dependencies" uses: actions/setup-node@v3 with: node-version-file: ".node-version" registry-url: "https://npm.pkg.github.com" - run: yarn install --frozen-lockfile env: NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
簡単!
最後に
Classi はリポジトリ数が多く設定が分散しやすいので、今回紹介した Browserslist + GitHub Package は今まで使ってこなかったのが不思議なくらい便利でした。
今までサポート対象のブラウザに対応してない記法を使って不具合を起こしてしまった方や、各リポジトリで設定が統一されていないことに課題感を覚えている方がいたらぜひ試してみてください!
ここまで読んでいただきありがとうございました。