この記事はClassi developers Advent Calendar 2022の14日目の記事です。
はじめまして、Classiでエンジニアをしている(な)です。 普段は開発業務をする傍ら、このClassi開発者ブログ(以後、開発者ブログ)の編集部業務もしています。
開発者ブログについては開発者ブログ編集部編集長の id:aereal さんが記事にしていました。
さて、筆者が日常的に行っている主な編集部業務としては以下があります:
- 社内でいい感じのことをやってる人見つけたらスカウトして記事を書いてもらう
- 書いてもらった文章をレビューすることでより読みやすく伝わりやすくするためのサポートをする
今回は2点目の文章のレビューについて、筆者がどういう観点で見ているかについて書こうと思います。
前置き
- この記事で語るのは筆者個人の観点であり、開発者ブログ編集部を代表とするものではありません
- あくまでも筆者の観点ですので基本的にお気持ちや意見だらけです。何らかのデータに基づいたテクニック等は皆無です。それらを求める人は多分ほしいものは得られないのでタブを閉じてお帰りください。ここまで読んでくれてありがとうございました!
読んだ人が内容を理解できるか
いきなりド直球ですがこれが一番大事です。
記事レビューの依頼がきたら、レビュアー目線だけでなく、最初の読者としての目線も持ちつつ読んでいきます。その時のポイントは読んだ人が内容が理解できるように書かれているかです。
基本的にブログに書かれる記事は説明文です。雄大な世界観を表現するような美文よりは、著者が説明したい内容が読者に理解されやすい文章で書かれている方がわかりやすくなります。 ですので、読者目線で読んだ上で、意図が伝わりづらい点や内容を理解のために補うといい部分、逆に冗長・不要な箇所を削る提案等々、何か気づいた点があれば指摘、提案等するようにしています。
とはいえ、内容が理解できるようにって言うけどそのためにはどんなとこ見てるの?という話もありますので以下で述べていきます。
個々のパラグラフや文の論理的関係が明確であるか
文章を構成するパラグラフ同士、パラグラフを構成する文同士、それぞれの論理的関係性が明確であること、そしてそれらが妥当なつながり方をしていることはとても大事です。論理的関係性が不明確だったり、明確であったとしても妥当なつながり方をしていないと途端に文章から内容を取るのが難しくなります。
逆にそれらが揃っていると、記事で語る内容の明瞭性が支えられ、内容を追いやすくなります。
なお、文章を書くというと「起承転結」みたいなフレーズも浮かびがちですが、物語を書くわけではないので「転」で示されるような飛躍は不要です。文章のリズムや流れを変える意味で少しくらいは転要素を入れるのもありかもしれませんが、ほどほどにしないと「さっきまで読んでた内容なんだっけ?」と読者を戻らせたり、「この記事が何を語ろうとしてるのかわからなくなってきたな?」とぼんやりした印象にさせてしまったりするので注意が必要だと思います。
過不足がない、その記事を読むだけで一通りわかるか
理解するために前提知識を必要とする文章になっていると、読むためのハードルが上がってしまい興味を持ちづらくなります。
個人ブログ等でいつも読んでくれる方向けに「このくらいは知ってるだろうからこの書き方でわかるだろう」と適度に説明を端折ったりすることはありだと思います。 ですが、記事ごとに執筆者が違う会社のブログでは各記事で扱う内容や書き方はバラバラですし、もし全部の記事を読んでくれる常連読者がいたとしても全ての記事内容の前提知識を持っていることはそうないでしょうし、むずかしそうです。
そのため、検索したりどこかに貼られたリンクを踏んできてくれた初見さんにも内容を理解してもらえるように必要な説明が随時差し込まれていると読んでもらいやすくなるのではないかと思っています。(読んでも内容がわからなそうに見えると、興味を持つ前に読まなくていいかとなることもあると思いますし)
とはいうものの冗長すぎるのもまたよくありません。余分な文章があるとそれに邪魔されて内容を追いづらくなるのもありますので論旨に必要な話だけが書かれているとよい……んですが、とはいえ、それだとストイックすぎる気もしますし、余談めいたものが差し込まれてることで読みやすくなることは一定あるのでやりすぎない程度に入っててもいいと思います。
(と書いているこの流れが正に余分なわけで、僕がレビュアだったら「このパラグラフ要ります?」とかコメントして削除提案をすると思います。今回は冗長すぎる例としてだらだらと連ねましたが当然のように他の編集部レビュー時にツッコミをもらいました)
誤った内容や根拠のないことが書かれていないか
読んでいて「これ間違ってるのでは?」とか「辻褄が合わない?」というような内容に遭遇すると、この先読む意味あるのかな?となって読む気がなくなってしまいます。
それを避けるために、語られている対象が事実であれば根拠も一緒に示せるとよいです。ドキュメントや書籍、リンク等、元にした情報の出所を付記したり、開発者向けのブログであれば自分で動作確認したコマンドやコード等を貼ることも有用でしょう。なお根拠を示す場合、引用等で完全なものを示す必要はないと筆者は思っています。あまり長く引用しすぎても読みづらくなりますし、あくまでも読者がソースをたどって事実確認ができるようになっていれば十分だと思います。
意見が意見として、またどのような意見であるかわかるように書かれているか
ブログの記事は前項で触れた事実だけではなく、意見によっても構成されます。 また意見にも、著者自身の感想のような主観的意見もあれば、事実による裏付けのある客観的意見もあります。それらが見てわかるように使い分けられていると読者は内容を追いやすくなってよいです。
ちなみにこの記事は100%主観的意見によって書かれています。
その他:細かい観点いくつか
その他、細かいけど気にしておくと読みやすさ向上に効く項目を列挙します:
- 大文字/小文字、英字/カタカナ、漢字/平仮名、半角/全角等の表記ゆれ
- 文末表現や、係り受け等の不揃い
- 不適切な接続詞が使われていないか
- 人名、サイト名、引用したエントリのタイトル、書籍名等、固有名詞の誤表記
- 同じ文やパラグラフ内での同じフレーズ、表現が連続で出てこないか
あとこんなのもチェックしてます:
- 外に出してはいけない社内情報が書かれていないか
- プロジェクト等の機密など
- 社内のメンバの名前、写真等を出したいときは事前確認がされているか
- 著作権侵害をしてないか
- 外部から持ってきた画像、コード等を使うときはライセンス的に問題ないか?
- 他のサイトや本等から文章を引用するときは引用であることがわかるように書かれているか
- 引用したURL、タイトルが間違っていないか
レビュー実例
この記事執筆時にも当然のように、他の開発者ブログ編集部メンバーのレビューを受けています。 今回のレビューをしてくれたのは Ruby onelinerで選出された id:tetsuro-ito と id:kiryuanzu さんです。
以下にはお二人がこの記事のレビュー時にしてくれたコメントの一部を掲載します。 (ここまでどこにも書いてませんでしたが、弊社開発者ブログの執筆時はGoogle Docsに下書きして、そこにコメントしたりしています)
(※画像サイズ、トリミング等は開発者ブログ下書き時に調整予定)
文章表現変更の提案
雑な文章のわかりづらい点について見てくれて助かります。



見せ方についてのコメント
途中にあった「その他」の項のように箇条書きメインの方が読みやすいのではという提案。たしかに見やすくなると思いつつも作業時間の都合で反映しませんでした。

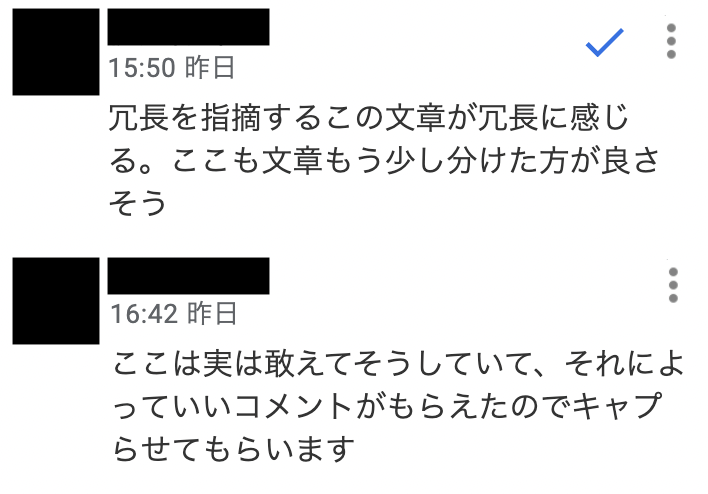
冗長な文章を削る提案コメント
冗長な文章はよくないよねって説明のところについたコメント。だらだらした文章あったら削るように指摘するよね!わかる!と思いつつも狙い通りいいコメントをしてくれたので記念撮影。

まとめ
以上になります。
レビューは毎回時間かかって大変なのですが、レビューを通じて同僚のやってることを伝わりやすくして広めるのはなかなかやりがいがあります(どこまで寄与できてるかはわかりませんが)。
今後も引き続き本ブログの裏方としてやっていきます。ここまで読んでくれてありがとうございました!
明日はセキュリティ芸人の @nomizooone さんです。お楽しみに!